Videos uploaden & bearbeitenModul „media“
Vorbereiten von Videos für Webseiten (Voraussetzungen)
Um Videodateien von Ihrem eigenen Server anzubieten, ist es sinnvoll, diese für eine Verwendung im Web vorzubereiten. Dies bedeutet, dass die Auflösung und die Dateigröße so weit wie möglich zu reduzieren und dennoch eine gewisse Qualität zu liefern. Videos in 4K-Auflösung sind bspw. für das Web unnötig und benötigen zu viel Speicher, der beim Anschauen des Videos übertragen werden muss.
Voraussetzungen für eine Video-Datei
- Check „Format: MP4“: Benötigt wird das web-abspielbare MP4-Format. Ihr müsst prüfen, ob das Video sich im Browser abspielen lässt. Am einfachsten nach dem Upload in der Mediathek auf die Vorschau klicken.
- Check „Audio benötigt?“: Soll ein Video bei Seitenaufruf abgespielt werden, muss die Audioausgabe deaktiviert sein. Somit kann man das Audio auch gleich weglassen.
- Check „Videoformat – Breite * Höhe“: Denkt hier bitte an Smartphone, Tablet + Desktop. Ein Video im Desktop ist oft breit und wenig hoch. Skaliert man dieses Video herunter auf die Smartphone-Ansicht, ist der Inhalt auf dem Smartphone kaum zu erkennen.
- Check „Video-Größe“: Die Dateigröße des Videos muss möglichst klein sein.
Wie groß ein Video sein darf, müsst Ihr berechnen: Schaut Euch dazu mal die Video-Länge + die Dateigröße an. Der Browser lädt das Video in 10-Sekunden-Abschnitten, lädt also die Daten von den kommenden 10 Sekunden herunter.
Beispiel: Das Video ist 0:20 Minuten lang und hat 400 MB. Dann lädt der Browser für die ersten 10 Sekunden (beim Starten des Videos) zuerst 200 MB und dann erneut 200 MB herunter. In dem Fall ist die Gefahr groß, dass das Video stottert, da 200 MB nur selten unterhalb einer Sekunde heruntergeladen wird.
Web Video-Größen-Rechner:
Je nach verwendetem Videoprogramm ist das Vorgehen hierzu anders.
In Adobe Premiere können Sie bspw. so vorgehen:
- Exportieren Sie Ihr fertiges Video über den Reiter “Exportieren”.
- Wählen Sie als Vorgabe “Twitter 1080p Full-HD" oder “Twitter 720p HD”.
- Expandieren Sie den Bereich “Video” und klicken Sie anschließend den Button “Mehr”.
- Ändern Sie den Wert in “Zielbitrate [MBit/s]” auf “2” (sollte die Videodatei noch zu groß sein, kann man auch bis auf “1” reduzieren).
- Klicken Sie zum Abschluss auf “Exportieren”, um Ihr weboptimiertes Video zu erstellen.
Und in DaVinci Resolve funktioniert der Export wie folgt:
- Klicken Sie in den Tab “Deliver”.
- Wählen Sie im Reiter “Video” aus dem Dropdown “Format” den Wert “MP4”.
- Wählen Sie aus dem Dropdown “Resolution” den Wert 1920 x 1080 HD”.
- Setzen Sie den Radio-Button im Feld “Quality” auf “Restrict to” und geben Sie den Wert “2000” ein.
- Wechseln Sie in den Reiter “Audio” und ändern Sie den Wert im Feld “Track Data Rate” auf “128”.
- Fügen Sie Ihr Video mit einem Klick auf “Add to Render Queue” zur Render-Warteschlange hinzu.
- Rendern Sie Ihr Video final mit einem Klick auf “Render all” in der Render-Warteschlange.
Upload von Videos
Der einfache Upload

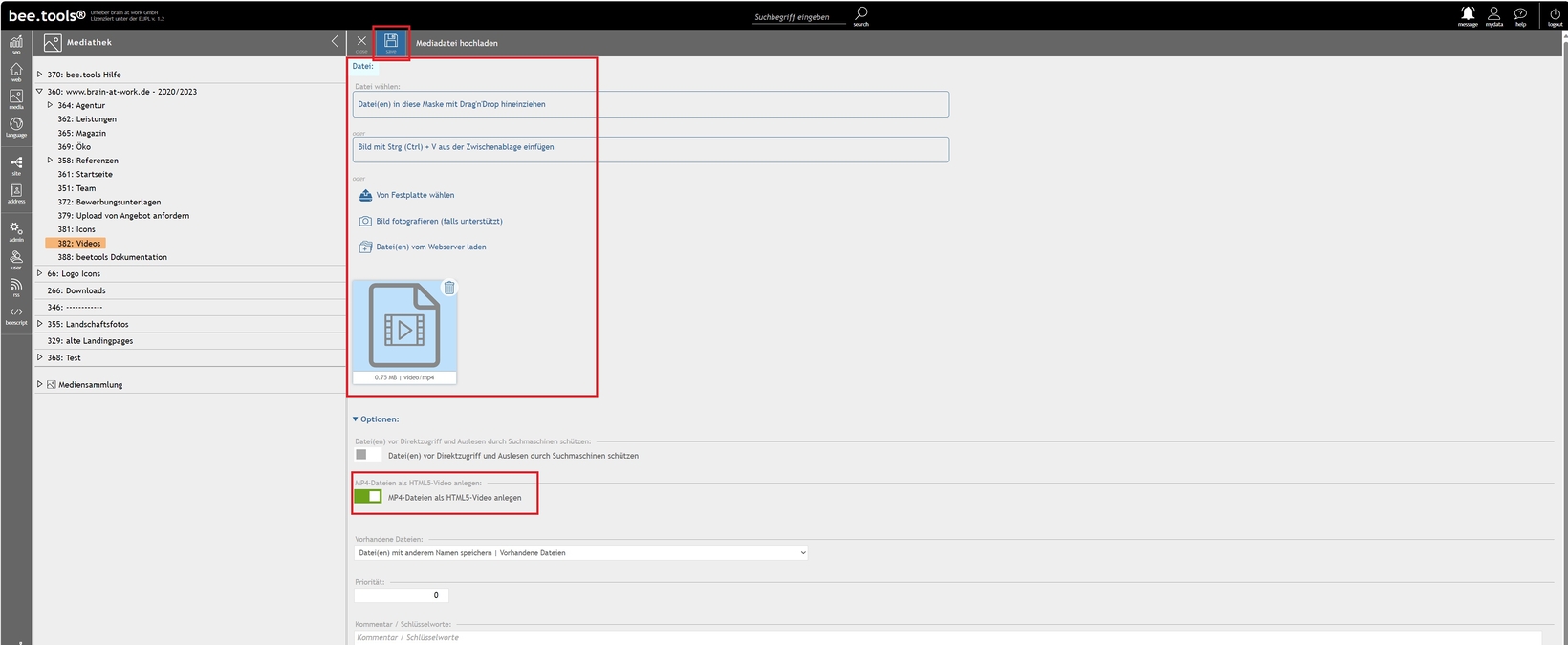
- Ziehen Sie die mp4-Datei via Drag&Drop in die Media-Upload-Maske und aktivieren Sie den Schalter „MP4-Dateien als HTML5-Video anlegen“ bei den Optionen in der Upload-Maske.
- Klicken Sie dann auf die „save“-Schaltfläche.
- Jedes Webseiten-Video (auch HTML5-Video genannt) benötigt ein Vorschaubild – mehr dazu im folgenden Absatz „Vorschaubild hinzufügen + ändern“
Der manuelle Upload

- Navigieren Sie zuerst in den gewünschten Mediaordner.
- Wählen Sie anschließen über die 3-Punkte „HTML5-Video Upload“.
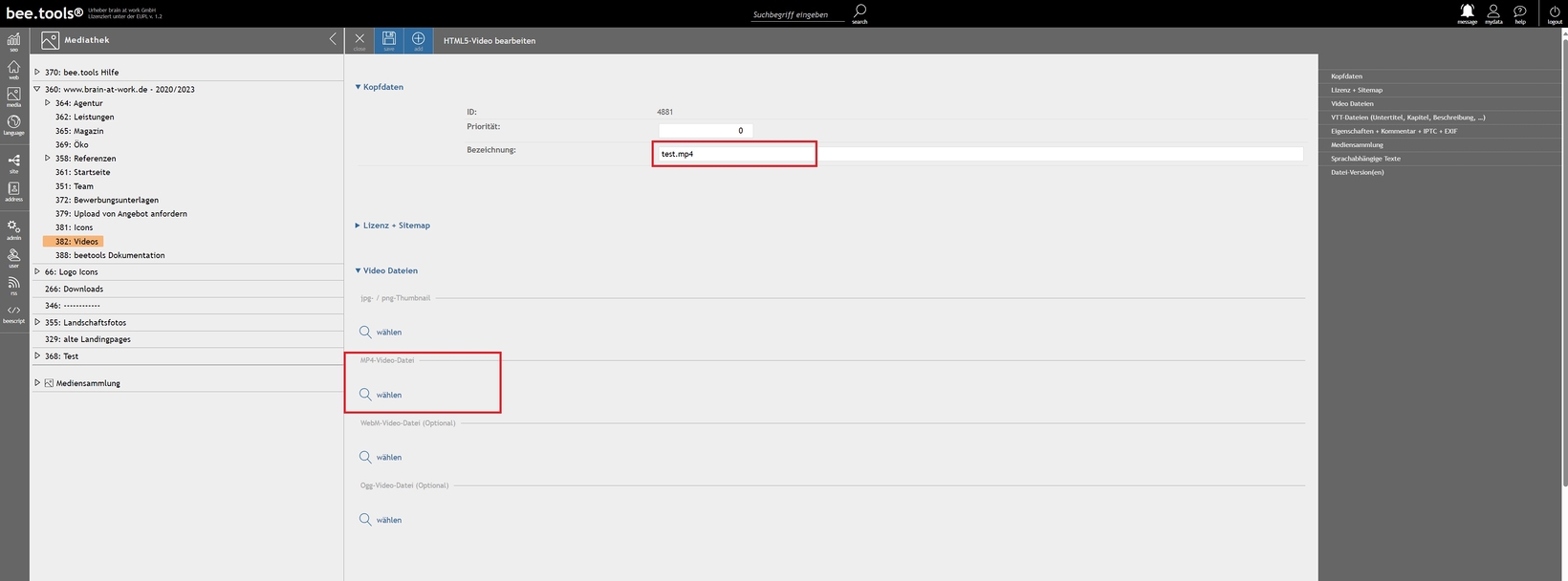
- Vergeben Sie in der nun angezeigten Maske einen Namen mit der Endung „.mp4“ und klicken Sie auf „save“.
- Fügen Sie jetzt im Bereich „Video Dateien“ mindestens eine mp4-Video-Datei hinzu. Zusätzlich können Sie weitere Video-Formate wie webm + ogg hinterlegen.
Vorschaubild hinzufügen + ändern
Für gutes Ranking, eine schnell ladende Seite und einer sofortigen Übersicht der Video-Inhalte, wird ein Vorschaubild empfohlen. Ein Video wird auch ohne Vorschaubild im Frontend abgespielt. Im Standard-Video-Player wird in diesem Fall immer der erste Frame angezeigt.

- Wählen Sie die 3 Punkte am Thumbnail der Video-Datei oder führen Sie einen Rechtsklick aus.
- Wählen Sie „Bearbeiten des Media-Datensatzes“ aus dem Kontextmenü.
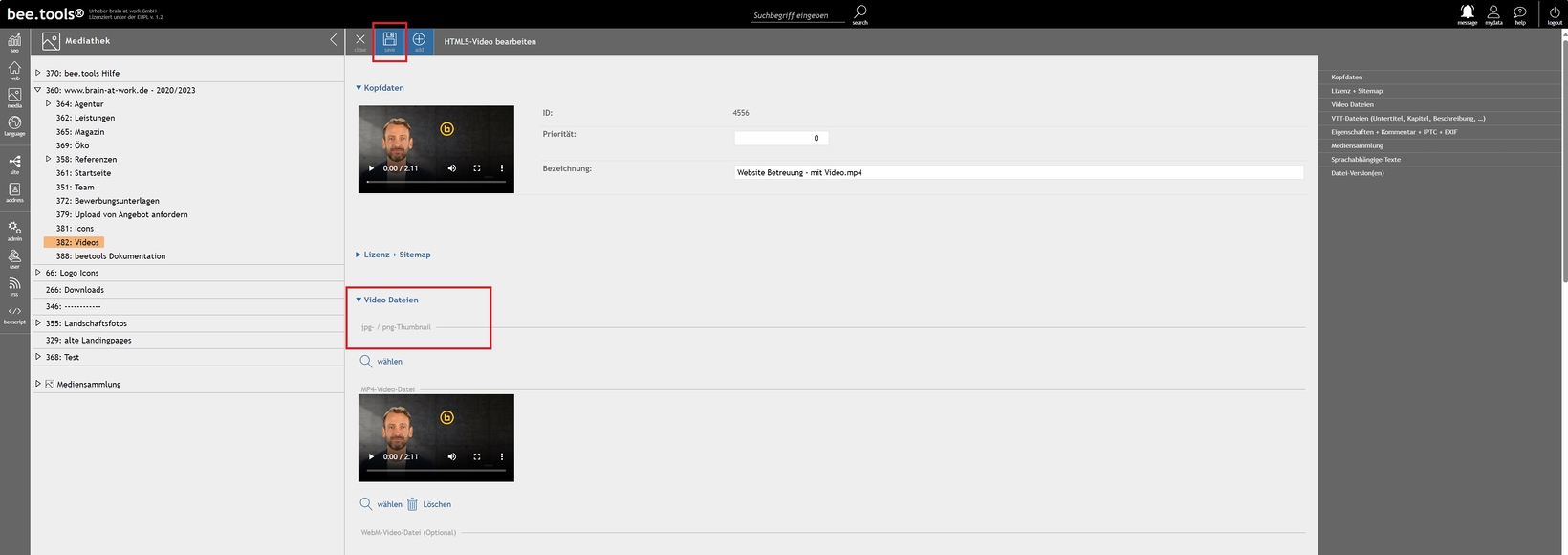
- Navigieren Sie zum Bereich „Video Dateien“.
- Klicken Sie im Abschnitt „jpg- / png-Thumbnail“ auf den Button „wählen“.
- Laden Sie im folgenden Popup Ihr Thumbnail per Drag & Drop hoch.
- Alternativ: Können Sie das Vorschaubild auch über die „add“-Schaltfläche hochladen.
Über die „add“-Schaltfläche können Sie alternativ Video oder Bilder austauschen und hinzufügen. Der Upload erkennt automatisch, welches Element ergänzt oder ersetzt werden soll.
SEO-Vorbereitung eines Videos
MP4-Datei in HTML5-Video konvertieren
Für gewöhnlich wandelt bee.tools beim Upload von MP4-Dateien diese automatisch in HTML5-Videos um. Sollten Sie dennoch ein Video in Ihrer Mediathek vorfinden, das noch nicht konvertiert wurde, gehen Sie wie folgt vor:
- Aktivieren Sie die Checkbox am Thumbnail, um die Massenbearbeitung zu aktivieren.
- Klicken Sie unterhalb der Ordneransicht auf das Dropdown “Aktion”.
- Wählen Sie den Punkt “Alle markierten mp4-Dateien als HTML5-Video speichern”.
- In der folgenden Maske erhalten Sie eine Übersicht aller Dateien, die in ein HTML5-Video umgewandelt werden.
- Klicken Sie den Button “save”.
- Fügen Sie anschließend ein passendes Thumbnail zu Ihrem Video hinzu (s. “Upload von Videos”).
Vorschaubild von einem Video erstellen
Der einfachste Weg, ein geeignetes Vorschaubild zu einem Video zu erstellen ist die Screenshot-Funktion:
- Spielen Sie das Video im Vollbildmodus auf Ihrem PC/Mac ab, pausieren Sie es an passender Stelle
- Verwenden Sie die Screenshot-Funktion Ihres Video-Players, um einen JPG-Screenshot zu erzeugen.
Alternativ können Sie auch eine Bildschirmkopie durchführen, achten Sie hier jedoch darauf, dass sämtliche Steuerelemente ausgeblendet sind.
Videos mit Untertitel
bee.tools ermöglicht es auch, Untertitel für Ihre Videos anzulegen und zu ändern. Dies hat den großen Vorteil, dass Besucher mit Höreinschränkungen oder Leute, denen es gerade nicht möglich ist, Ton wiederzugeben, die Inhalte ihrer Videos trotzdem erleben können.
Für die Barrierefreiheit darf das Video im Frontend nicht auf Autoplay gestellt werden. Zusätzlich muss jedes Video einen Untertitel vom Typ „caption“ enthalten. Der Unterschied zwischen „caption“ und „subtitle“ ist, dass „caption“ auch Hintergrundgeräusche nennen. Untertitel enthalten dagegen nur die Textpassagen, z. B. Übersetzungen oder Übersetzung bei Dialekt-Verwendung.
Tipp / Schritte zum Erstellen von Untertiteln mit automatischer Erkennung der Sprache über Adobe Premiere KI:
In Adobe Premiere → Neues Projekt → Video importieren → Kachel „Text“ → Transkribieren → Aus dem Transkript Untertitel erzeugen → Untertitel als SRT exportieren → Datei öffnen und mit Strg + C → Strg + V in Untertitel-Editor in bee.tools einfügen.
Mehr zum Thema Untertitel in bee.tools erstellen auf dem Blog-Beitrag: „Videos auf der Webseite: Tricks, Einstellungen und Nutzen”
Für die Barrierefreiheit darf das Video im Frontend nicht auf Autoplay gestellt werden. Zusätzlich muss jedes Video einen Untertitel vom Typ „caption“ enthalten. Der Unterschied zwischen „caption“ und „subtitle“ ist, dass „caption“ auch Hintergrundgeräusche nennen. Untertitel enthalten dagegen nur die Textpassagen, z. B. Übersetzungen oder Übersetzung bei Dialekt-Verwendung.
Tipp / Schritte zum Erstellen von Untertiteln mit automatischer Erkennung der Sprache über Adobe Premiere KI:
In Adobe Premiere → Neues Projekt → Video importieren → Kachel „Text“ → Transkribieren → Aus dem Transkript Untertitel erzeugen → Untertitel als SRT exportieren → Datei öffnen und mit Strg + C → Strg + V in Untertitel-Editor in bee.tools einfügen.
Mehr zum Thema Untertitel in bee.tools erstellen auf dem Blog-Beitrag: „Videos auf der Webseite: Tricks, Einstellungen und Nutzen”
Video-Sitemap
Troubleshooting
Mein Video spielt im Browser nicht ab, was kann ich tun?
- Prüfen Sie, ob die Dateigröße des Videos mit der Dateigröße auf Ihrer Festplatte übereinstimmt. Evtl. wurde der Upload von Ihrer IT begrenzt.
→ Ist dies der Fall, kontaktieren Sie uns bitte. Wir werden prüfen, welche anderen Möglichkeiten wir für den Upload haben. - MP4 ist ein Container-Format. Es kann sein, dass der enthaltene Video-Codec in Ihrem Video nicht vom Browser wiedergegeben werden kann. Öffnen Sie einen leeren Browser-Tab. Ziehen Sie Ihr lokales Video mit Drag & Drop in den Browser und prüfen Sie, ob es sich abspielen lässt.
→ Wird das Video nicht abgespielt, konvertieren Sie das Video in eine, für den Browser abspielbare, MP4-Videodatei.

Medienverwaltung
(auch Mediathek genannt)
Öffnen
Mediaordner
Öffnen

Upload von Bildern & Dateien
Öffnen

Videos uploaden & bearbeiten
Öffnen

Mediadaten bearbeiten, löschen, erstellen
Öffnen

Mediensammlung
Öffnen

Massenbearbeitung von Mediadaten
Öffnen

Bildoptimierung
Öffnen

Motiverkennung mit KI
Öffnen

HowTo: Mediathek bereinigen
Nicht benötigte Bild + Bildversionen löschen
Öffnen
HowTo: Bildfreigabe
Bildfreigabe nach WebP + AVIF Bildoptimierung
Öffnen
HowTo: Video SEO-Ranking + Barrierefreiheit
Video-Vorbereitung / -Konfiguration für Google Ranking
ÖffnenWeitere Hilfeseiten
- Grundaufbau
- SEO
- Web
- Mediathek
- Medienverwaltung
- Mediaordner
- Upload von Bildern & Dateien
- Videos uploaden & bearbeiten
- Mediadaten bearbeiten, löschen, erstellen
- Mediadaten löschen
- Verwendungsprüfung einer Mediadatei
- Mediadatei ersetzen
- Bild rotieren & spiegeln
- Bild zuschneiden & neues Bild erzeugen
- PDF in JPG konvertieren
- PNG in JPG konvertieren
- GIF in JPG konvertieren
- JPG + PNG: Wasserzeichen hinzufügen + Bild in Bild
- MP4-Dateien in HTML5-Video konvertieren
- Mediadaten: Informationen auslesen + hinterlegen
- Mediadaten: Copyright-Auszeichnung
- Bilder für das Web optimieren
- Bilder mit Leonardo.AI erstellen
- Mediensammlung
- Massenbearbeitung von Mediadaten
- Bildoptimierung
- Motiverkennung mit KI
- HowTo: Mediathek bereinigen
- HowTo: Bildfreigabe
- HowTo: Video SEO-Ranking + Barrierefreiheit
- Frontend-Editing (siehe Web > Inhaltspflege via Frontend)
- Mehrsprachigkeit
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Webshop
- Shop-Modul
- Basis-Modul Webshop
- Vorbereitung für das Google Merchant Center
- Gutschein Add-on
- Anbindung verschiedener Zahlungsprovider
- Anbindung an Ihr Warenwirtschaftssystem / PIM
- Bestellverwaltung Add-on
- Gespeicherte Bestellungen Add-on
- Preisgruppen / Individualpreise Add-on verfügbar
- Individuelle Sonderprogrammierung / Erweiterungen
- Bestellauswertungen Add-On
- Shop-Modul
- Administration
- Anbindung Newslettertool Cleverreach
- Wissenswertes über das Thema Newsletter
- Eintrag des CleverReach-API-Schlüssel
- Benötigte Felder im Formular Eingabetemplate (eTPL XML)
- In CleverReach: Empfängerliste anlegen
- In CleverReach: Anmeldeformular anlegen
- Verknüpfung zum Anmeldeformular Ihrer Webseite herstellen
- Weitere Einstellungen in CleverReach
- Funktionserklärung Eintrag Newsletterempfänger
- Fehlermeldungen für Sprachtexte
- MaxMind Location Anbindung (Kostenfrei + Kostenpflichtig)
- Anbindung Newslettertool Cleverreach
- Leitfäden
- Leitfaden Barrierefreiheit
- Was ist gutes Design?
- Was macht Webdesign besonders?
- Wie beeinflusst das Design die User Experience?
- Häufige Fehler im Webdesign
- Tipps: die Schrift
- Tipps: User Experience
- Wodurch wird mein Design zeitlos?
- Gibt es gesetzliche Vorgaben für mein Design?
- Worauf muss ich beim Arbeiten im Web mit meinem Design achten?
- Weitere Informationen
- Suchmaschinenoptimierung
- Weitere Funktionen
